|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:9589 今日文数:4139
|
|
在C#中,获取系统信息如CPU、内存、硬盘、用户以及网络状态等,可以通过多种方式实现,包括使用System.Management命名空间中的类来查询WMI(WindowsManagementInstrumentation)信息,或者使用.NETFramework自带的类库。以下是一些基本示例来展示如何获取这些信息。1....
|
|
前言身份验证是保护应用程序的基础,并确保用户和系统在访问资源之前得到正确验证。经历多年,已经出现了多种认证方法,每种方法都应用在不同的安全需求与技术环境。本文介绍C#使用这几种身份验证方法。六种方法1、基本身份验证基本身份验证(BasicAuthentication)主要赖于用户及其拥有的密码,核心原理是通过比较用户输...
|
|
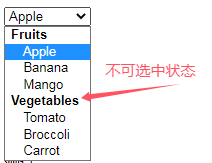
【HTML】select选择框控件如何实现分类选择,分类项目不允许选中<select><optgrouplabel=Fruits><option>Apple</option><option>Banana</option><option>Mango</option></optgroup><optgrouplabel=Ve...

|
|
CSS美化网页滚动条<html><head><styletype=text/css>::-webkit-scrollbar::-webkit-scrollbar-track::-webkit-scrollbar-thumb/*ModernscrollbarAPI*/body</style></head><body>测试...
|
|
国产服务器的处理器架构主要包括x86、ARM、LoongArch、risc-v。这些国产服务器处理器架构各有特点,ARM架构在自主可控和生态建设方面具有优势,x86架构则在现有生态系统和兼容性方面表现突出。LoongArch、risc-v则代表了完全自主可控的最高水平,但生态建设仍需时间来完善。自从.NET2014年开...
|
|
在数据库设计中,是否使用NOTNULL是一个非常重要的决策,直接影响数据完整性、查询性能以及业务逻辑的复杂度。使用NOTNULL的关键在于理解业务需求和具体场景。
1.必须存在值的字段对于某些关键字段,如果业务逻辑要求它们始终具有值,那么应该使用NOTNULL约束。这样可以防止数据不完整,避免潜在的业务问题。示例:用...
|
|
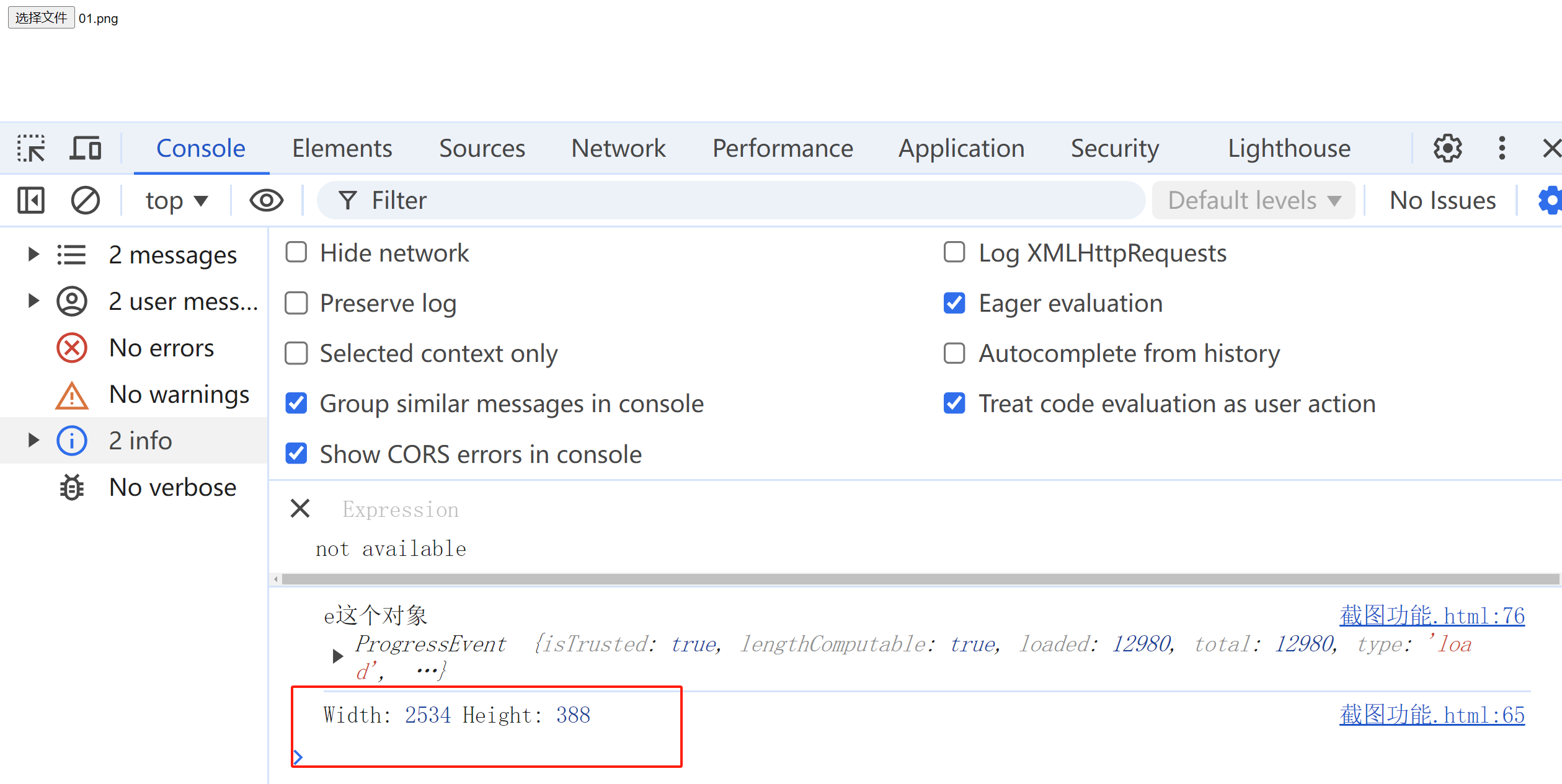
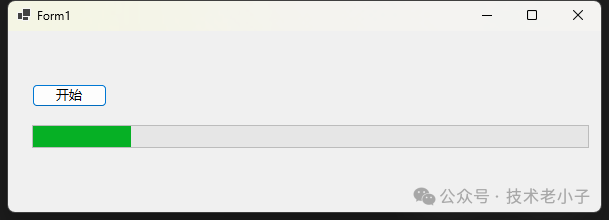
开篇最近在做一个图片截图的功能。因为工作时间很紧张,当时是使用的是一个截图插件。周末两天无所事事,来写一个简单版本的截图功能。因为写的比较简单,如果写的不好,求大佬轻一点喷读取图片并获取图片的宽度和高度思路首先读取文件我们使用input中类型是file。我们需要对读取的对象进行限制,必须是图片类型。这个可以使用这个属性...

|
|
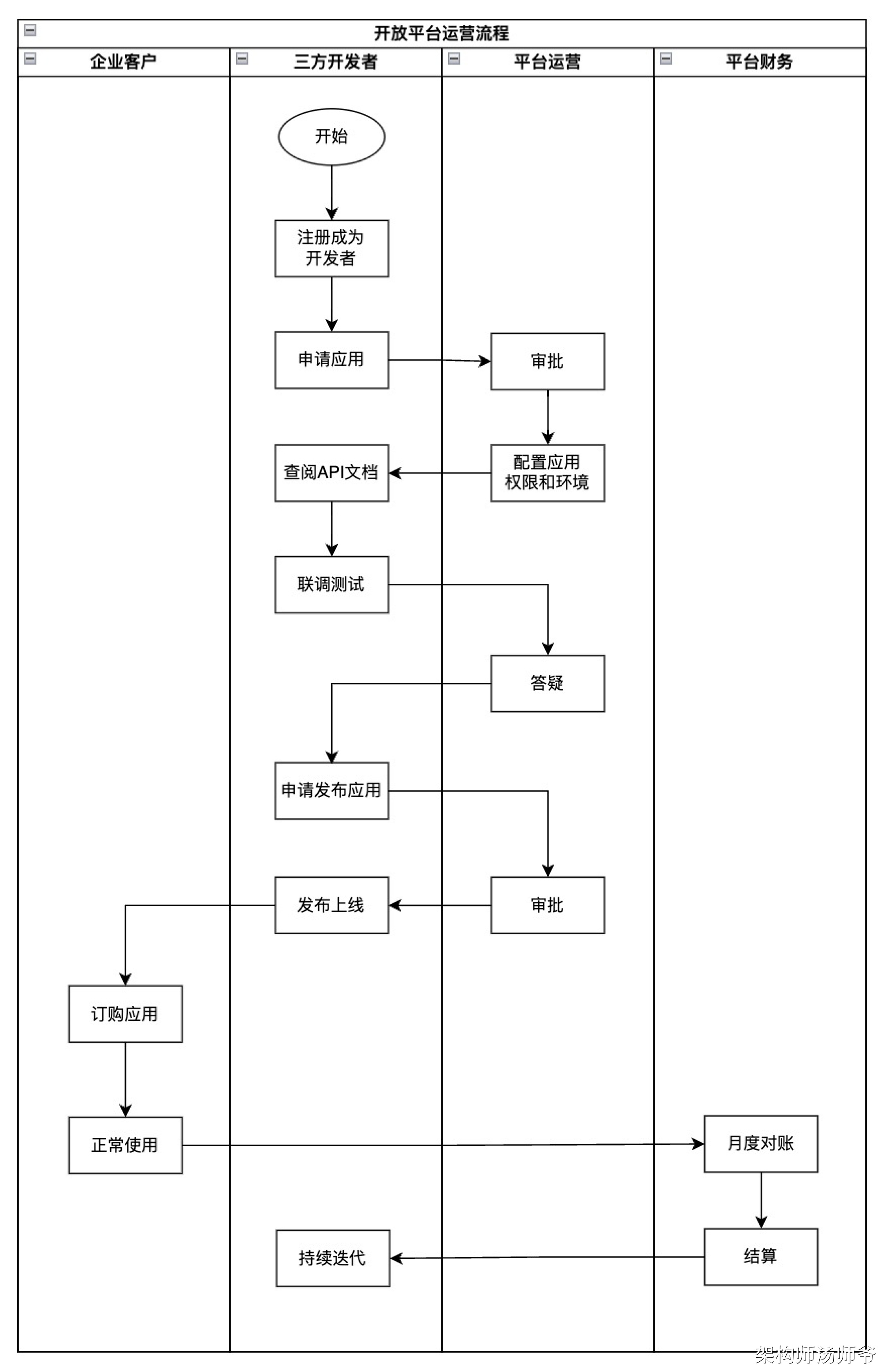
为什么需要搭建开放平台增强产品能力开放平台能够让三方开发者和合作伙伴开发新的应用或服务,增加原有SaaS产品能力。这样就可以满足更多用户需求,从而提高用户的满意度和黏性。促进创新三方开发者能够在SaaS标准产品的基础上,创造新的解决方案,为平台带来创新的业务模式,这些可能为SaaS企业带来更多的盈利机会。构建生态系统开...

|
|
问题与现象多语言开发是一件成本很高的事情。很多公司会退而求其次选择只开发英文版本的软件分发到不同国家,但这里仍存在不同问题。我们就遇到了这样的问题,参考下面的代码。CultureInfoculture;doublenumber=1.5;culture=CultureInfo.CreateSpecificCulture(...
|
|
要判断按下Ctrl+V,可在textbox控件的KeyPress事件中加下面代码:privatevoidtextbox_KeyPress(objectsender,KeyPressEventArgse)//阻止其他所有按键e.Handled=true;}上面代码可以实现只允许输入数字和小数点,允许键盘Ctrl+V粘贴数...
|
|
在现代软件开发中,将应用程序打包成安装文件是一项重要的任务,它使得软件分发、安装和更新变得简单和高效。C#WinForm程序也不例外。本文将详细介绍如何使用VisualStudio将C#WinForm程序打包成安装项目的完整过程。前置条件安装VisualStudio2022(或其他版本)。安装VisualStudioI...
|
|
RabbitMQ是一个开源的消息队列中间件,它实现了高效、可靠的消息传递机制,支持多种消息协议。下面是RabbitMQ的几种常见模式:简单模式(SimpleMode):一个生产者向一个队列发送消息,一个消费者从这个队列接收消息。工作队列模式(WorkQueueMode):一个生产者向一个队列发送消息,多个消费者从这个队...
|
|
ProxyCat:一款代理池中间件,能将临时IP变成固定IP,适用于需要频繁更换IP的网络操作,如网络安全测试。
功能特点多协议支持-SOCKS5代理:支持SOCKS5协议,适用于各种网络环境。-HTTP/HTTPS代理:支持HTTP和HTTPS代理,满足不同应用场景需求。
代理轮换模式-循环模式(Cycle):按...
|
|
作者:EARPHONEhttps://juejin.cn/post/7231831557941723194XSS攻击一.概述XSS攻击是一种常见的Web安全漏洞,它可以让攻击者在受害者的浏览器中执行恶意脚本,从而窃取用户的敏感信息或者进行其他恶意行为。本文主要介绍XSS的原理和实现方式,并且通过实例来说明如何防范XSS...

|
|
在C#中,Control类是WindowsForms应用程序中所有控件的基类。它提供了一个非常重要的方法——Invoke。这个方法在处理多线程应用程序中的UI更新时扮演着关键角色。本文将深入探讨为什么Control类需要提供Invoke方法,以及如何正确使用它。为什么需要Invoke方法?1.线程安全性WindowsF...

|
|
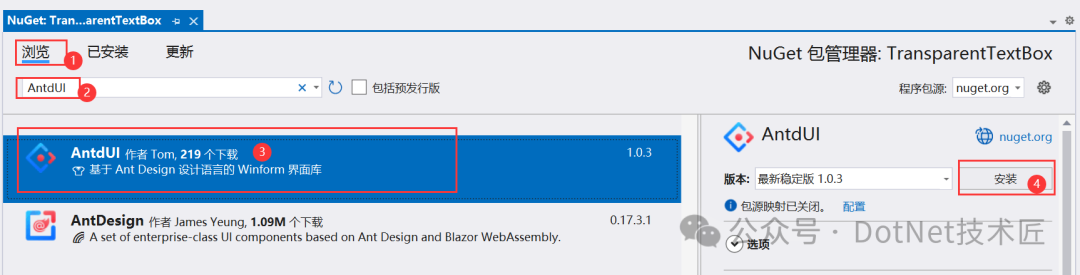
前言互联网时代,现代应用程序对用户界面美观性和一致性的要求不断提高,程序员们越来越倾向于使用成熟的设计语言来搭建应用程序。AntDesign是一套企业级的前端设计语言,以其简洁、直观的设计风格而广受欢迎。为了将这种设计理念引入WindowsForms应用程序,我们向大家推荐一款基于AntDesign设计语言的WinFo...

|
|
Supermium是一款专门为老旧操作系统而优化的浏览器,使用了最新版本Chromium,让你在旧系统上,也能享受现代Web(访问很多现代网站),并且不会删除基于ManifestV2的“老旧插件”,支持WindowsXP、2003、Vista、7、8.x,支持32位操作系统。
是的,随着浏览器的复杂程度,以及C...

|
|
【C#】文本框中只允许输入数字(含小数点、负号)控制源码源码控制privatevoidtbxScores_KeyPress(objectsender,KeyPressEventArgse)//允许小数点,但仅限于一次,并且不能在已经有小数点的情况下再输入if(e.KeyChar==.)else}//允许负号,但仅限于文...
|
|
一晃距C#9发布已经4年了,对于record关键字想必大家都不陌生了,不过呢发现还是有很多同学不屑于使用这个语法糖,确实,本质上record就是class的封装,能用record书写的类,那100%都是可以自己手撸出来的,但是呢有没有考虑别人可能一分钟写好的代码你可能会需要数分钟才能完成.因此为了能有更多时间摸鱼,强烈...
|
|
编译RichardHipp称,LF诞生于大约70年前的机械电传打字机时代。当时的电传打字机没有使用晶体管,而是完全由齿轮、凸轮、马达、继电器和伺服装置组成的。它们非常神奇,可以将通过两根铜线传输的二进制代码转换为纸上的打印文本。电传打字机就像是普通打字机一样工作,每秒打印大约5个字符。打印头是一个包含字母的圆柱体或椭圆...

|
|
Windows应用开发有很多场景需要动态获取控件显示的图像,即控件转图片,用于其它界面的显示、传输图片数据流、保存为本地图片等用途。下面分别介绍下一些实现方式以及主要使用场景RenderTargetBitmap控件转图片BitmapImage/BitmapSource,在WPF中可以使用RenderTargetBitm...
|
|
Pooling(https://github.com/inversionhourglass/Pooling),编译时对象池组件,在编译时将指定类型的new操作替换为对象池操作,简化编码过程,无需开发人员手动编写对象池操作代码。同时提供了完全无侵入式的解决方案,可用作临时性能优化的解决方案和老久项目性能优化的解决方案等。...
|
|
推荐一款图像查看器,其简洁直观的界面和强大的功能,迅速成为图像处理和日常浏览的理想工具。01项目简介ImageGlass主要使用C#进行开发,采用轻量级的设计,确保了软件的快速启动和高效运行,不会占用过多的系统资源。支持超过80种常见的图像格式,包括WEBP、GIF、SVG、PNG、JXL、HEIC等,满足了不同用户的...

|
|
在C#中创建一个爬虫(Web爬虫或网络爬虫)通常需要涉及以下几个主要步骤:发送HTTP请求:使用HttpClient类发送HTTP请求(GET、POST等)到目标网站。解析HTML内容:使用HTML解析库(如HtmlAgilityPack或AngleSharp)解析返回的HTML内容。提取数据:从解析后的HTML中提取...
|
|
【C#】判断IP地址是否合法源码///<summary>///匹配IP地址是否合法///</summary>///<paramname=ip>当前需要匹配的IP地址</param>///<returns>true:表示合法</returns>publicstaticboolMatchIP(stringip)(2[0-...
|