mousetrap,一款神奇的 JavaScript 开源键盘快捷键库
|
admin 2024年10月12日 10:11
本文热度 2059
2024年10月12日 10:11
本文热度 2059
|
• Github Star: 11.6k[1]
• 官网[2]
1、Mousetrap 是什么?
Mousetrap 是一个轻量级的 JavaScript 库,专门用于处理键盘快捷键。允许开发者在应用中绑定和管理快捷键,支持单个按键、组合按键、按键序列以及自定义快捷键,支持指定按钮的事件方式 keypress、keydown和 keyup。Mousetrap 支持多种浏览器,包括IE8+、Firefox、Chrome、Safari 等,并且兼容移动端的触摸事件。Mousetrap 非常的小压缩后仅有 4.5kb,没有任何外部依赖。
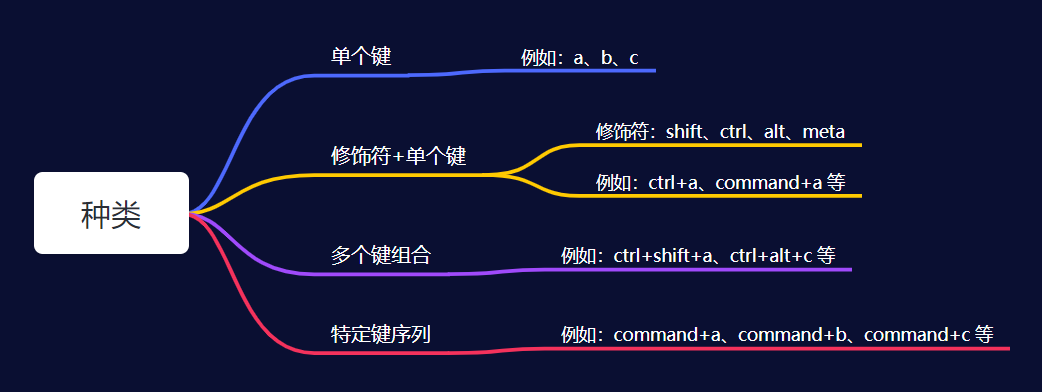
Mousetrap 支持几种类型的按键组合。

2、快速开始
Mousetrap 可以通过 npm 和 yarn 安装,也可以直接下载源码引入到项目中。
npm install mousetrap
#
yarn add mousetrap
使用 Mousetrap 的基本步骤包括引入库文件、绑定快捷键到回调函数,以及在回调函数中定义当快捷键被激活时所执行的操作。Mousetrap 提供了 .bind() 和 .bindGlobal() 方法来绑定快捷键,前者限制在特定元素上触发,后者则在整个文档范围内有效。
// 单个按键的绑定
// 当按下 'g' 键时,将调用下面的函数
Mousetrap.bind('g', function() {
console.log('你按下了 G');
});
// 组合按键的绑定
// 当同时按下 'ctrl' 和 's' 时,将调用下面的函数
Mousetrap.bind('ctrl+s', function(e) {
console.log('保存操作');
// 阻止默认行为,例如浏览器的保存快捷键
e.preventDefault();
});
// 跨平台的组合键绑定
// 使用 'mod' 助手可以在 Mac 上映射为 'command+s',在 Windows 和 Linux 上映射为 'ctrl+s'
Mousetrap.bind('mod+s', function(e) {
console.log('跨平台保存操作');
e.preventDefault();
});
// 按键序列的绑定
// 按顺序按下 'g', 然后 'i' 将调用下面的函数
Mousetrap.bind('g i', function() {
console.log('你按下了 G 然后 I');
});
// Gmail 风格的按键序列
// 按顺序按下 '*' 和 'a' 将调用下面的函数
Mousetrap.bind('* a', function() {
console.log('Gmail 风格的按键序列');
});
// Konami 代码(上下左右 左右 左右 B A)
// 这是一种特殊的按键序列,常用于激活彩蛋
Mousetrap.bind('up up down down left right left right b a', function() {
console.log('Konami Code 被激活');
});
// 阻止默认行为的示例
// 例如,阻止按下 'esc' 时浏览器的默认行为
Mousetrap.bind('esc', function(e) {
e.preventDefault();
console.log('退出功能');
}, 'keydown');
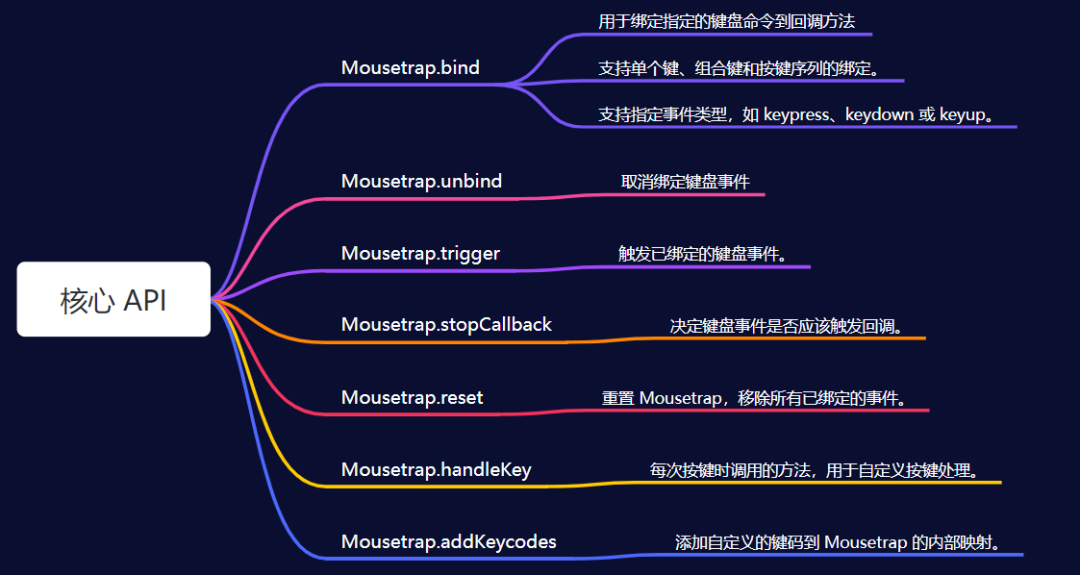
3、核心 API
Mousetrap 提供很多的 API 帮助开发者灵活的创建和管理键盘快捷键,以下几个核心API:

4、类似的库
Hotkeys: 6.6k star[3]:也是一款无依赖的轻量级 JavaScript 键盘快捷键库。相对较新的库,相比 Mousetrap 有更活跃的社区和更新。
选择 Mousetrap 还是 Hotkeys 取决于具体的项目需求。如果需要更多的国际化支持、按键序列或更高级的 API 功能,Mousetrap 可能是更好的选择。而如果项目需要快速集成且对 API 简洁性有较高要求,Hotkeys.js 可能更合适。两个库都是开源的,可以根据个人喜好和项目需求进行选择。
其他类似库
5、总结
Mousetrap 的优势在于其简单易用的 API,帮助开发者快速实现复杂的键盘交互功能,而无需编写大量的键盘事件处理代码,它适用于提高用户效率的应用场景。如文本编辑器、IDE、游戏以及需要快速导航的应用。通过本文的学习,希望能一起认识 Mousetrap 库,希望在不久的将来能帮你解决开发中的实际问题。
祝好!
引用链接
[1] Github Star: 11.6k: https://github.com/ccampbell/mousetrap
[2] 官网: https://craig.is/killing/mice
[3] Hotkeys: 6.6k star: https://github.com/jaywcjlove/hotkeys-js
[4] Tinykeys:3.6k star: https://github.com/jamiebuilds/tinykeys
[5] useHotkeys:2.5k star: https://github.com/JohannesKlauss/react-hotkeys-hook
该文章在 2024/10/12 10:11:02 编辑过