一个基于 Vue.js 的通用应用框架 Nuxt.js 简介
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
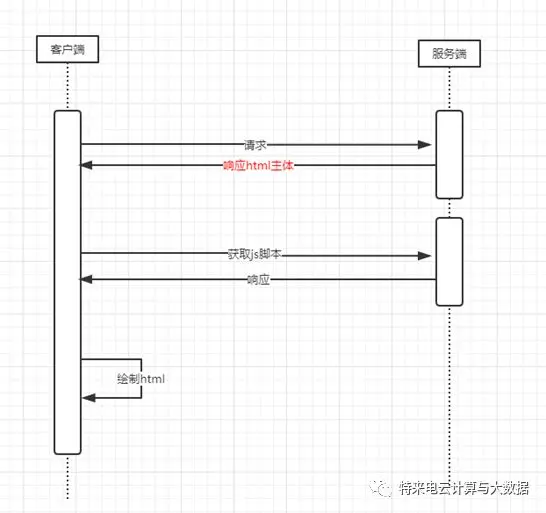
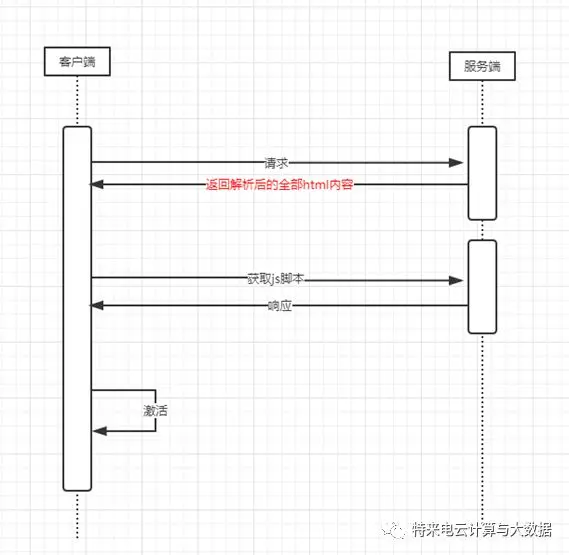
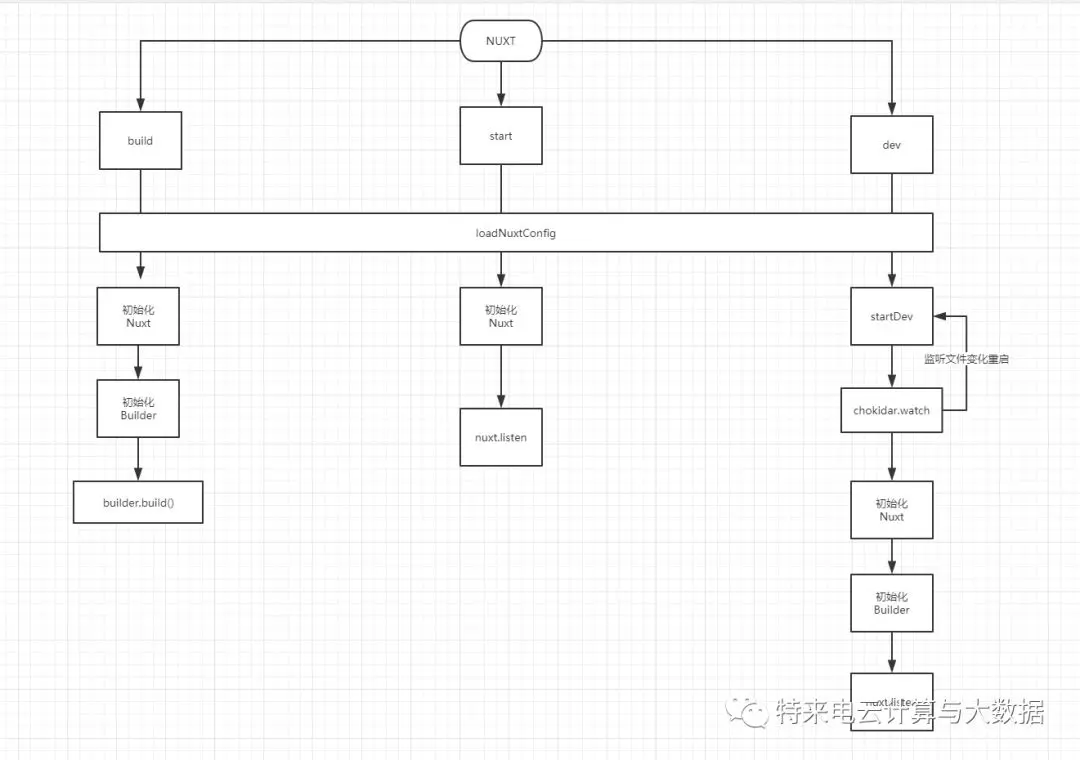
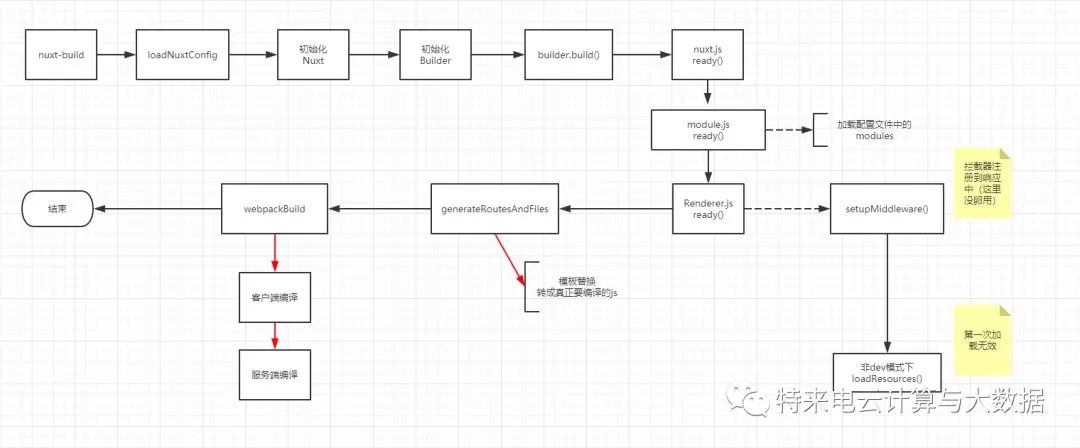
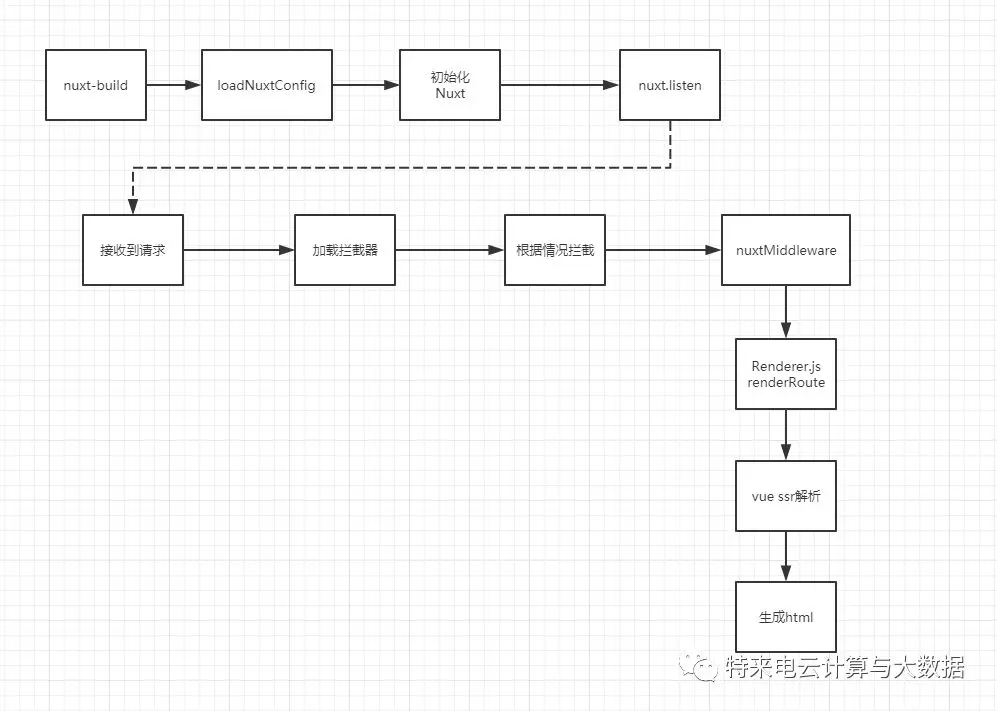
当前,SPA越来越无法满足业务对页面响应速度的要求。随着工程不断变大,打包文件不断增长,页面的整体刷新加载速度慢慢成为瓶颈。 越来越多的应用开始使用SSR来提高响应速度。本文下面会对Vue SSR框架NUXT的处理流程,进行描述和说明。 一,SSR与SPA的区别 在谈NUXT前,我们得先了解一下什么是SSR。 SSR是英文server side render的缩写,即服务端描画。 之前在SPA单页的时候,mouted元素部分,都是先去服务端拉取js脚本,然后客户端解析成html。而在SSR下,mouted部分是服务端描画好后,直接发送到客户端,客户端不用进行html的重新组合,只需要激活即可。  红色字体部分可以看到,只是响应了主体,而真正的内容部分需要去下载js,然后客户端绘制出来再展示,哪这样会有什么问题呢?对!白屏时间过长。虽然现在有骨架技术,也就是在响应的html主体中,填充静态内容,但也是治标不治本。 我们再看一下SSR的方式:  从图上可以看到,服务端返回的是完整的解析内容可以直接呈现在用户面前。但这都是静态的,要动态化,就需要有一步激活的操作。 这就是SPA与SSR两者的区别。哪Nuxt.js是什么呢? 二,Nuxt.js Nuxt.js 是一个基于 Vue.js 的通用应用框架。 通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的UI渲染。 它既支持预渲染也支持SSR。SPA不是本文重点,今天我们重点说一下Nuxt的SSR部分。 相关部分的命令分2个 npm run dev(开发环境) npm run build + npm run start(生产环境) 我们先看一张流程图:  从图上我们可以看到,开发和生产环境比,多了一步文件修改的监听。这也是为什么我们在开发过程中,修改代码后,页面可以立即产生变化。当然监听到文件变化后,还会有一系列的操作。 三,编译与启动 先看编译的过程,如下图  首先先加载nuxt.config.js, 然后初始化nuxt,builder,开始执行构建。 准备模板使用的参数,然后根据模板生成真正的webpack编译的js 分别执行客户端编译和服务端编译,生成最终的js脚本 编译成功后,就需要启动服务,监听端口,这个是在npm run start中实现的。如下图  启动后,加载配置文件 初始化Nuxt 对端口进行监听。 如果有请求进来,第一次会加载拦截器,然后拦截器会对请求进行区分拦截。 比如:如果是访问的静态文件,那么会有staticServer来处理。 如果是路由匹配的请求,那么nuxtMiddleware会进行接受,然后通过VUE的SSR插件,去绘制响应的html 四,SSR的使用场景以及缺点 SSR的优点无非两个,一个是对SEO友好,二就是更快的内容到达时间。 所以在使用SSR的第一个场景,必然是对响应速度有较高的要求 但同时也会有更高的瓶颈点和风险。主要有下面几个: 更长的链路,之前是浏览器+nginx+后台服务,而现在就变成浏览器+nginx+nodejs+后台服务。 nodejs中的阻塞型请求,容易成为性能的瓶颈。 一套api,要考虑前后端的兼容性 对业务开发人员来说,曲线变长,需要能明确代码在前后端的执行位置 结语 本文简单介绍了SSR以及NUXT的处理流程,希望对刚开始接触SSR的前端,能有所帮助。 该文章在 2024/8/19 9:40:05 编辑过 |
关键字查询
相关文章
正在查询... |