Luckysheet:一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源
|
admin 2022年4月24日 9:30
本文热度 5705
2022年4月24日 9:30
本文热度 5705
|
Luckysheet 3.x 目前正在使用Typescript重构
介绍
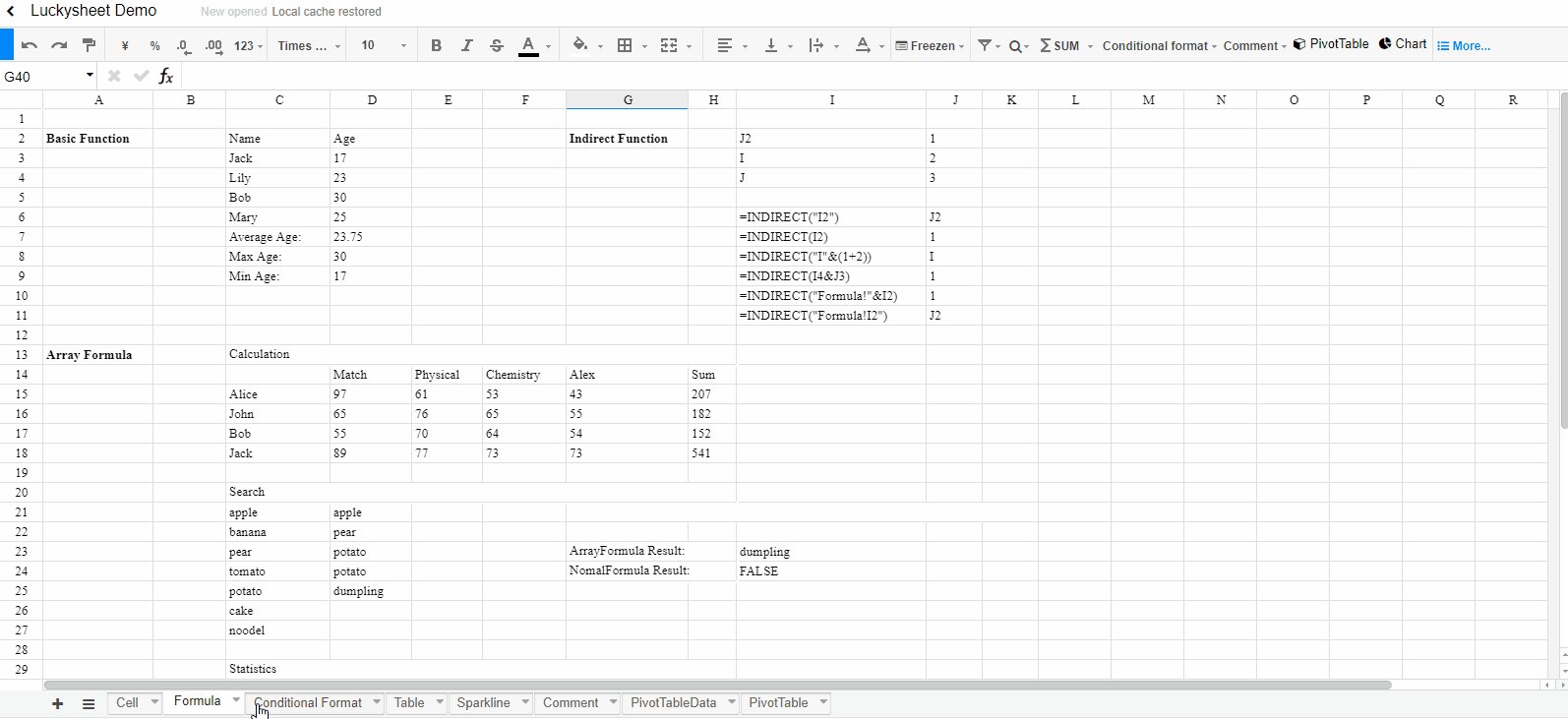
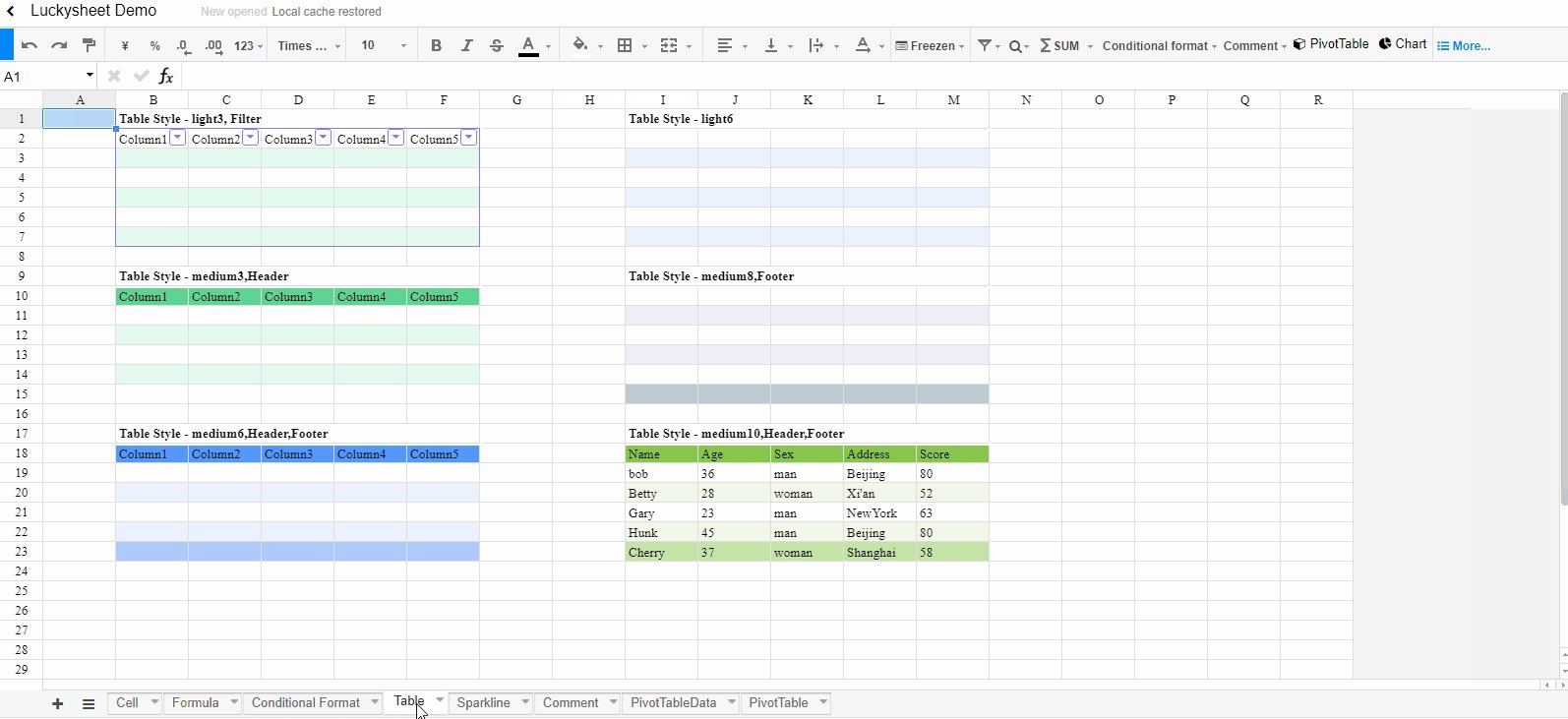
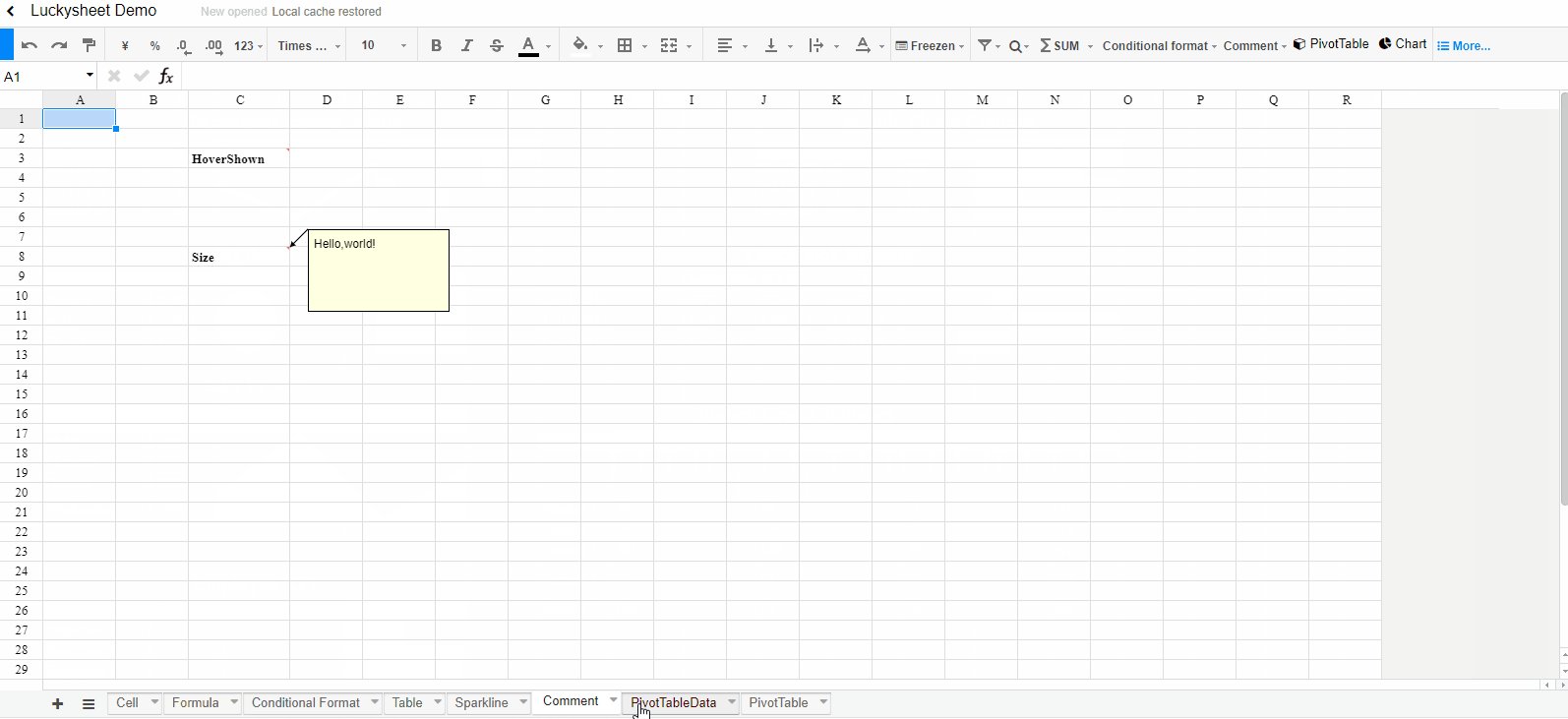
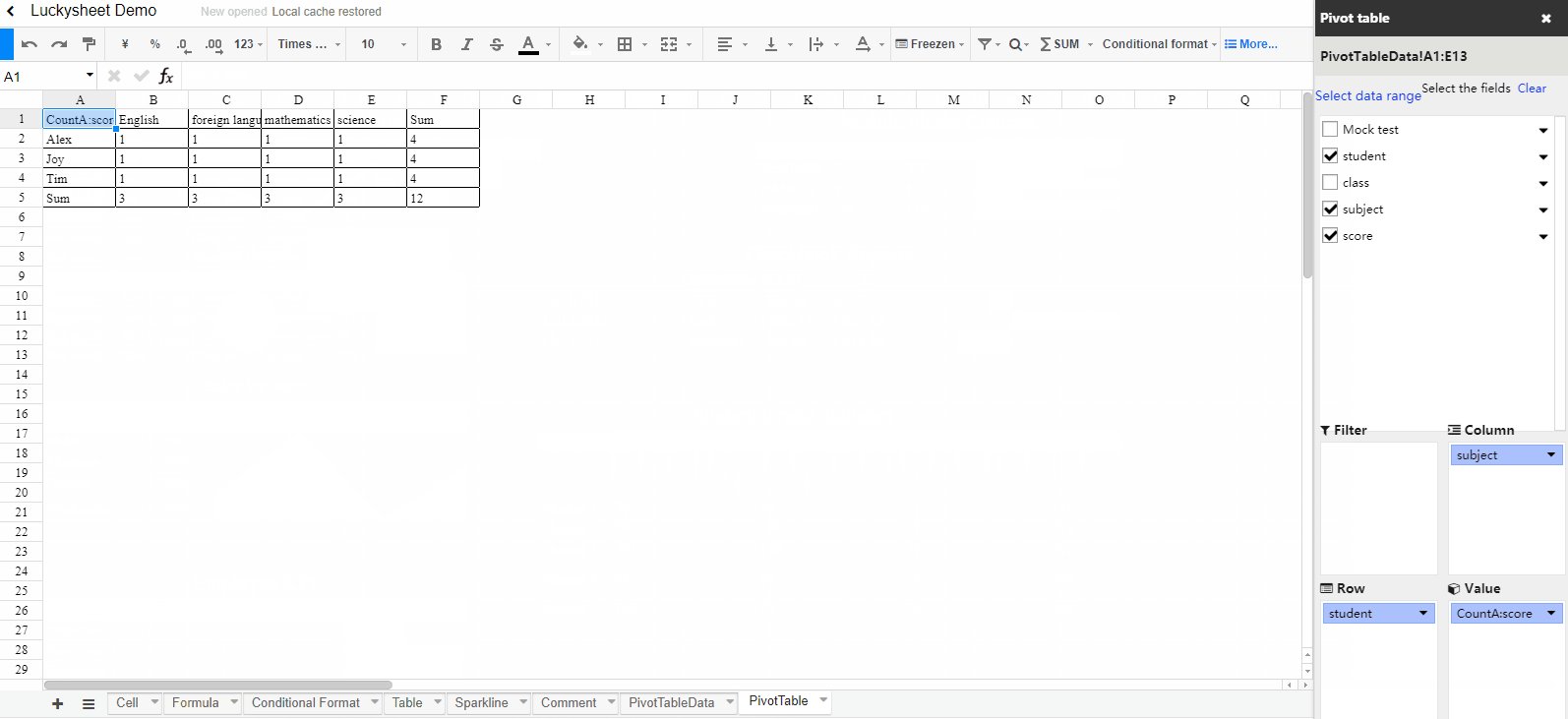
Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
相关链接

插件
生态
特性
格式设置:样式,条件格式,文本对齐及旋转,文本截断、溢出、自动换行,多种数据类型,单元格内多样式
单元格:拖拽,下拉填充,多选区,查找和替换,定位,合并单元格,数据验证
行和列操作:隐藏、插入、删除行或列,冻结,文本分列
操作体验:撤销、重做,复制、粘贴、剪切,快捷键,格式刷,选区拖拽
公式和函数:内置公式,远程公式,自定义公式
表格操作:筛选,排序
增强功能:数据透视表,图表,评论,共享编辑,插入图片,矩阵计算,截图,复制到其他格式,EXCEL导入及导出等
更详细的功能列表,请查阅:特性
学习资源
更新日志
每个版本的详细更改都记录在 CHANGELOG.md 中。
问题反馈
在反馈问题之前,请确保仔细阅读 如何提交问题。不符合准则的问题可能会立即被移除。
开发计划
通过 GitHub Projects 管理
贡献
在提交PR之前,请确保仔细阅读 贡献指南。
用法
第一步
通过CDN引入依赖
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>
第二步
指定一个表格容器
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
第三步
创建一个表格
<script>
$(function () {
//配置项
var options = {
container: 'luckysheet' //luckysheet为容器id
}
luckysheet.create(options)
})
</script>
开发
环境
Node.js Version >= 6
安装
npm install
npm install gulp -g
开发
打包
合作项目
交流
| 加小编微信:dushusir2,备注:加群 | QQ群:926131495 |
|---|
|
|
该文章在 2024/7/24 17:35:18 编辑过